Aproveitando o ensejo do último post, resolvemos juntar num só lugar várias referências pesquisadas ao longo dos estudos sobre nossos amigos formulários. =) Tem coisa nova, tem coisa não tão nova assim (mas, que ainda faz sentido), tem um pouco de tudo, um começo para quem está confuso na hora de projetar campos, mensagens de erro, feedback, dicas de preenchimento, fluxo…
No blog de Luke Wroblewski, um post sobre perguntas excludentes. E um pouco mais sobre o livro que deu origem ao post anterior.
A smashingmagazine publicou dois (parte 1 e parte 2) posts sobre padrões em formulários de criação de conta. São resultado de uma pesquisa com 100 sites cujo sucesso depende do preenchimento do famigerado. São abordados, entre outras coisas, posicionamento na página, layout, alinhamento de rótulos e campos, melhor rótulo para o link, mensagens de erro e tooltips.
Encontramos também considerações de um estudo de eyetracking em CXPartners. E uma proposta ousada de sign up e log in em um passo único, sem distinção entre os dois “tipos de usuários”.
Para quem trabalha com mobile… formulários em dispositivos móveis na smashingmagazine.
O ponto de vista da Google, relacionando o desenho de formulários com taxa de conversão.
Inspire-se com alguns patterns em PatternTap.
O Nux espera ter sido útil, objetivo e simples o suficiente com esse post, assim como nós esperamos que os formulários sejam! 😉
Design de Formulários
Posted on: março 7, 2010
Diariamente me deparo com o desafio de elaborar formulários que sejam fáceis de entender o seu preenchimento e que atendam as inúmeras necessidades de negócio que me são apresentadas.
Por que é tão importante pensar em design de formulários? Aqui vou citar Luke Wroblewski em seu livro Web Form Design  nele o autor diz, “Só o fato das pessoas não gostarem de preencher formulários deveria ser motivo suficente para que nos preocupássemos.” Quantas vezes nos deparamos com eles e quase desistimos de terminar um processo? A questão é que, dependendo do caso,o usuário só os preenche quando não tem nenhuma outra alternativa para completar a tarefa ou quando percebe que a vantagem é maior do que o esforço.
nele o autor diz, “Só o fato das pessoas não gostarem de preencher formulários deveria ser motivo suficente para que nos preocupássemos.” Quantas vezes nos deparamos com eles e quase desistimos de terminar um processo? A questão é que, dependendo do caso,o usuário só os preenche quando não tem nenhuma outra alternativa para completar a tarefa ou quando percebe que a vantagem é maior do que o esforço.
Mas continuando, Luke nos lembra que para realizarmos grande parte das interações online, seja com outras pessoas que interagem conosco em redes sociais, para fazermos compras ou utilizarmos algum tipo de aplicativo baseado na web, lá estão os tão indesejáveis formulários. Enfim, chega a ser inevitável não falarmos sobre eles.
Fato é que as regras de negócio podem e muitas vezes influenciam as decisões de interação e geralmente não o contrário. As vontades do usuário e o seu cognitivo não são levados em conta. No livro, pede para que pensemos seriamente sobre como planejar a experiência dos usuários, através de seu engajamento gradual, com uma solução cuidadosamente planejada.
Vejo pela web diversos IU Patterns para cada tipo de campo, boas práticas disso e daquilo, JQuery , pipocam “soluções” para nos ajudar a elaborar uma interação mais atraente, mas se fosse apenas copiar e colar, não seria tão importante avaliarmos o seu impacto sobre a experiência dos usuários no seu dia-a-dia.
Seu livro não é apenas mais um Guia de Boas Práticas, ele nos lembra que o engajamento dos usuários depende do controle que mantemos sobre experiência nos suportes que desenhamos para seu uso e sua leitura é fundamental para nos ajudar a ampliar este entendimento. Fica aqui a dica!
No dia 29 de janeiro, o NUX lançou a pergunta: E o que os campuseiros sabem sobre Arquitetura de Informação ? Aproveitando o clima tecnológico da semana da Campus Party, o Nux quis saber quão conhecida está nossa área (AI, UX e afins) entre o pessoal de tecnologia (muitos deles desenvolvedores web, inclusive…).
Um pouco sobre quem respondeu a pesquisa

Perfil dos participantes
Infográfico de Silas Augusto

Perfil dos participantes
Sobre usabilidade
Apenas 6,67% não soube responder o que é usabilidade. Com o restante houve quase um consenso quanto ao o que é isso afinal… Em quase todas as definições enviadas lemos: facilidade de uso de uma interface (física ou não) e uma forma de melhorar a produtividade.
No longínquo 2005, a Amyris Fernandez (especialista em usabilidade) fez uma abordagem bem legal sobre o tema no WebInsider. Apesar de antigo, o conteúdo ainda é muito relevante. A Wikipédia também reúne um conteúdo interessante, citando a famosa ISO 9241-11: “pela definição da International Organization for Standardization, usabilidade é a medida pela qual um produto pode ser usado por usuários específicos para alcançar objetivos específicos com efetividade, eficiência e satisfação em um contexto de uso específico”.
Mas, a grande questão é: fica a cargo de quem aplicar a usabilidade nos projetos? E é nesse quesito que as opiniões divergem…
O que o pessoal respondeu

Respostas dos participantes
Infográfico de Silas Augusto

Respostas dos participantes
Centrado no usuário. Esse foi o mais próximo que chegamos…
Concluímos então que o problema está em ligar a teoria a prática. Ok! Sabe-se o que é usabilidade, mas e aí? Quem faz isso acontecer? Como faz isso?
Primeiro, algumas respostas básicas:
Não, não somos designers
Não, não somos nós que definimos cor, tamanho e tipo da letra
Não somos nós que criamos um ícone XYZ
Não, não somos um ‘webmaster’ (o famigerado ser mitológico que fazia TUDO nos primórdios da web)
Não temos que saber minúcias da implementação de infraestrutura e relacionados
Também não precisamos codificar
Sim, somos nós que planejamos a navegação, a hierarquia da informação, rótulos, design patterns
Nós que vamos a campo conhecer o usuário, seus hábitos, seus anseios…
Também representamos aquela vozinha inconsciente que, de tempos em tempos, fazem as pessoas envolvidas nos projetos lembrarem que láááááááá no final vai ter uma pessoa (sim, parece estranho, mas é a realidade, meu caro) usando isso que estão desenvolvendo agora.
E o mais importante… Não, não estamos competindo com ninguém! Cada um tem seu papel no processo criativo, cada um tem seu momento. O nosso é facilitar o diálogo, permitir a comunicação, envolver desenvolvimento e criação desde o início com seus inputs sempre ricos. Criar o melhor produto, revolucionar…
Para nossos amigos tecnólogos, uma boa definição de um Arquiteto de Informação seria: um analista de sistemas que vê o mundo com olhos de designer, que levanta os requisitos do sistema do ponto de vista do usuário e não da tecnologia disponível. Não se pensa uma solução porque ela é mais fácil de implantar, porque é a mais barata, por que está na moda ou é a mais bonita, mas porque é a que gera melhor experiência para o usuário.
Na definição da Wikipédia temos algo semelhante a isso:
…Não por acaso, a Arquitetura de Informações guarda muitas semelhanças com aquela sua ancestral (Arquitetura tradicional). A principal delas é a característica de ser centrada no ser humano: como a informação só pode existir em “comunidades de sentido”, a Arquitetura de Informações trata primeiramente de pessoas, buscando assegurar-lhes conforto e, somente depois, de tecnologia.
Bom, é isso… Esperamos ter elucidado um pouco essa questão! E você o que acha?
Abs!
Outros posts sobre o papel do AI
É isso aí, Peter Morville com um bando de amigos e empresas associadas ao IXDA estão promovendo algo que nós aqui do Brasil também questionamos muito:
Afinal, o que é AI? Por que é tão importante? Qual o real significado de Arquitetura de Informação para você?
A fim de chegar a uma “definição definitiva” essa galera resolveu dar prêmios às melhores definições, seja em 140 caracteres, vídeo, foto, texto ou mesmo diagramas. Entre os prêmios estão livros autografados, cursos on-line, inscrições para os próximos eventos e bufunfa, minha gente – sim! Mil doletas para a melhor definição, $500 para o vídeo mais criativo e outros $500 para o melhor diagrama.
Para participar basta enviar seu material (limite de 3 propostas) no grupo do flickr “Explain IA” com a tag “explainia” até dia 11 de Fevereiro de 2010. O bacana é que a promoção tem validade para os arquitetos do mundo inteiro!
Mais detalhes acessem o grupo no flickr:
http://flickr.com/groups/explainia/
Abaixo uma amostra divertida do que a galera anda produzindo, corram!

Aproveitando o clima tecnológico da semana. O Nux quer saber o que os campuseiros sabem da nossa área.
Se você é da área de tecnologia, acesse o questionário e nos ajude nessa empreitada. Em alguns dias postaremos o resultado aqui! =)
Abs!
Resoluções para 2010
Posted on: janeiro 4, 2010
- In: ux
- 2 Comments

No dia 12 de novembro de 2009 nos reuníamos no Auditório da Abril para o World Usability Day afim de discutir um tema importante: Design para um mundo Sustentável. Pensando nisso, o NuxAbril promoveu duas ações incentivando a conscientização durante o evento: uma dinâmica criativa na qual cada participante deixava um recadinho em nossa árvore e a distribuição de marcadores de página com dicas de sustentabilidade.
Para começar o ano com uma reflexão sobre nosso papel enquanto Arquitetos de Informação, Designers de Interação, Especialistas em experiência do usuário e, acima de tudo, humanos… reunimos todos os devaneios deixados na árvore do NUX nesse dia… Enjoy! =D

Ande, caminhadas fazem bem à saúde. Você aproveita e conhece novos lugares!
Pense sempre no futuro. Cuide da noosfera.
Adapte: prefira empresas que possuem programas de trocas dos equipamentos usados na compra de novos.
Desligue o motor do carro se for ficar mais de 90 segundos parado. A economia vai para o seu bolso e ajuda os meus pulmões.
Use rascunho! Imprima somente o necessário!
Faça xixi no banho
Pense na acessibilidade + usabilidade = inclusão social (Wanessa – Abril Educação)
Use menos seu carro! Ande quando possível!
Faça o bem. Plante mais. Economize. Ande mais. Beba água.
Interfaces bem planejadas reduzem o tempo de processamento de dados. Pense nisso!
Design já pressupõe equilíbrio/sustentabilidade. O bom projeto objetiva a melhor performance e resultado com o menor impacto. #prontofalei
Pense usabilidade e sustentabilidade em todo o ciclo de desenvolvimento.
Pense em soluções práticas! Navegação objetiva reduz o tempo do usuário em uma única tarefa. (Pri NuxAbril)
Escove o dente com a torneira fechada.
Pedale http://www.smbikers.com.br/ mais!
Please! Use somente o necessário – não consuma além disto – recicle, reuse, minimalize, doe o que se lhe tornou supérfluo. Pode ser útil para muitos em África até água falta, por exemplo! http://www.baconsulting.com.br/
Crie tendências sustentáveis e compartilhe! Cada vez que fizer algo assim no seu trabalho, divulgue ou divida com os outros. (Tássia NuxAbril)
Pense antes de fazer.
Traga seu copo/xícara/garrafinha para beber água. Trate bem TODOS os seres vivos, inclusive as plantas.
Diminua o uso de copos plásticos, prefira copos de vidro!
Desligue o monitar após desligar o PC! =)
Imprima menos. Compre im kindle (e me dê um tb) @elisavolpato
Usar menos saco de papel da GRSA lanchonete para ensacar o lanche
Plante uma… quer dizer, várias árvores! =)
O lixo do coffe break não está sendo coletado separadamente.
(Olha a bronca… =/ Mal ae! Fica a dica para os promotores do ano que vem e vale ressaltar que o Abril faz coleta seletiva em todo seu prédio…)
“Hackeie” os sistemas de “furnas” e promova apagões! @econstantino
(Olha o responsável pelo apagão de 10/11…)
Use DDA e não receba mais contas em papel
(Seria fantástico se funcionasse… =()
O que você pode fazer por um mundo melhor?
Use a bateria do seu note até o fim! @econstantino
As idéias que merecem, além de lidas, serem vistas! =)
Use mais escada =)
Faça o bem. Plante mais. Economize. Ande mais. Beba água.
Pense antes de fazer.

Já os marcadores -totalmente incorporados aos participantes- traziam os seguintes apelos:

reduza
Evite a dispensa de material físico, faça impressões só quando necessário.
recicle
Se você imprimir seu trabalho, lembre-se sempre de guardar as folhas para reaproveitar o lado limpo e utilize cartuchos remanufaturados.
reuse
O aproveitamento de padrões e de modelos conceituados na web incentiva a consistência visual e as soluções utilizadas pelo senso comum.
recupere
Procure fazer com que os produtos que você projeta sejam úteis mesmo depois do seu uso inicial, quando seriam descartados.
compartilhe
Disponibilize seu trabalho a fim de que mais pessoas possam usá-lo e aprimorá-lo. Assim, diminuímos os recursos individuais para o mesmo trabalho.
pense longe
Certifique-se de que os novos componentes possam ser adaptados a contextos já existentes. Projete sites com a largura flexível para evitar a troca de monitores.
preserve a herança
Mantenha alguns elementos do site, tais como títulos de urls e imagens, para que links e bookmarks possam permanecer úteis por mais tempo.
ofereça alternativas
Dê alternativas digitais a necessidades físicas. Se for necessário que o usuário guarde informações, ofereça uma ferramenta que permita o armazenamento dos dados.
ajude
Ofereça suporte contínuo e sistêmico aos seus usuários e estimule-os a aprender sempre, para evitar a repetição desnecessária de ações que levem a erro.
[wikipedia] Usabilidade é um termo usado para definir a facilidade com que as pessoas podem empregar uma ferramenta ou objeto a fim de realizar uma tarefa específica e importante.
Que em 2010 a facilidade na realização da tarefa seja realmente tão aplicada quanto essa definição. Um 2010 ainda melhor que 2009! =D

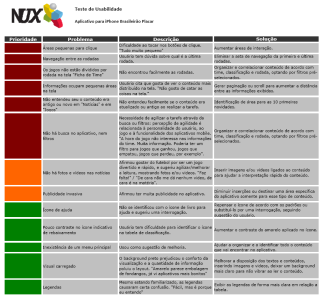
Como trabalho de conclusão de uma disciplina da pós em Arquitetura de Informação, fizemos um teste de usabilidade com o aplicativo Brasileirão Placar.
Foi um teste bem informal com apenas dois participantes (um pré-teste e um teste), mas que nos trouxe um feedback bem interessante sobre o aplicativo. Além de confirmar algumas limitações que já conhecíamos, os usuários questionaram outras coisas que não havíamos previsto. Além disso, é totalmente diferente testar algo que você tenha participado do desenvolvimento, porque você conhece os limites do sistema e o porque deles, foi uma experiência muito rica e gratificante.
Para o pré-teste, o usuário selecionado não possuia iPhone, o que trouxe uma outra visão sobre a experiência com o aplicativo e, para o teste um outro usuário que já estava familiarizado com a proposta de interação do aparelho.
Testamos grande parte das funcionalidades do aplicativo, exceto a tela de Jogos (Ao vivo e Ficha de Jogo).
Dentro da disciplina, as etapas para elaboração do teste foram:
– levantar o público-alvo
– conhecer o aplicativo (para os integrantes do grupo que não participaram do desenvolvimento da app)
– elaborar o roteiro de teste de acordo com a análise heurística praticada anteriormente
– aplicar o teste afim de ajustar o roteiro para o teste final
– refinar o roteiro
– aplicar o teste
– tabular as informações coletadas durante o teste
– elaborar uma lista de prioridades (pode ser também um relatório ou uma apresentação)
O que colhemos de informação do usuário resultou na tabela de prioridades lá de cima.
Espero que esse post elucide um pouco o tema testes de usabilidade…
Abs! =)
Segundo rumores, o Interaction South Latin America 2009 foi realmente um evento para exercitar a brodagem. Palestrante e ouvinte discutindo teorias e alinhando novas idéias, trocando cartões (mesmo que sejam 100 deles!), entre uma conversa divertida e outra, nos happy hours, nos coffes (nham nham) e nas perguntas ávidas da platéia.
Obviamente, o designer de interação foi a profissão alvo. Descobrir comportamentos humanos, discutir IHC, falar de tecnologia a serviço de novos paradigmas de interação, focar em metodologias que interfiram na produção de novos artefatos ou simplesmente, viajar nas infinitas possibilidades.
Houveram workshops, palestras internacionais e mostras acadêmicas de muita gente interessante. Aqui vão algumas considerações sobre temas que acreditamos serem as matrizes de cada discussão que participamos:
Inovação
O Miguel Peres, designer de interação do IndT apresentou a metodologia aplicada no grupo de SW&UI ( 1 dos 4 ) para fazer seus funcionários pensarem em inovação, inspirada no Pet Project. Os funcionários tem 20% do seu tempo para dedicar a algum projeto pessoal que considerem interessante. Uma das coisas que ele comentou (é é pura verdade) é o fato de nem sempre estarmos envolvidos nos projetos que gostaríamos, e para preencher esse gap a oportunidade traz retornos extremamente interessantes. Cada funcionário teve liberdade para propor o que quisesse durante o período de 4-5 meses. O projeto pessoal se concentrava em Análise do problema, Geração de alternativas, Avaliação e Produção. O resultado foi excelente. Aqui no Nux temos algo parecido que se chama Segundas de Pesquisa, os arquitetos podem utilizar a tarde das segundas para estudar ou pirar em uma proposta que não necessariamente tem relação com o que está trabalhando hoje.
Interação física
Simon Biggs é um artista moderno e apresentou-se duas vezes no evento, focando no uso da tecnologia e exploração da interação do homem com a máquina para aprender ou sugerir sequências de dança. Para ele, criatividade não é simplesmente fazer as coisas que ninguém fez, é sobre relacionamentos, criar comunidades e estruturas sociais. Mapas de visualizações de dados, estruturas complexas, que não foram construídas fisicamente, mas como uma relação entre as pessoas são um exemplo disso. São os chamados “sistemas inconvencionais” que não podem ser mostrados apenas por palavras (como exemplo ele mostrou o mapa da web x um mapa asteca). A palavra ainda continua durante todo nosso sistema de conhecimento, tanto que está visivelmente dominante em qualquer projeto de arquitetura de informação. Segundo ele, há outras formas de se fazer conhecimento e devemos explorá-las, fazendo do cotidiano do designer de interação resolver problemas e como visualizar coisas que não são visíveis.
Nimish Biloria, para vários designers de produto uma inspiração, abordou o que acontece quando você tenta integrar diferentes disciplinas com interação. Ele desenvolveu grandes objetos dinâmicos ao longo dos anos considerando a Cinética e nossas interações físicas em um ambiente. Qual seria o grau de equilíbrio entre essas duas fontes? O que foi mais interessante é que os sistemas que ele desenvolveu se adaptam às preferências do usuário e obtém informações de você assim como você se move (o que chamou de performative skins). Por exemplo, cada ponto da instalação muda as condições de som e luz de acordo com o movimento humano ou uma espécie de bambu que ao sentir a presença humana dá uma sensação de direção conforme os movimentos. Fantástico. Isso lembrou a atividade de outro artista, o Theo jansen, um dos Leonardos Davinci do mundo moderno: http://vodpod.com/watch/139183-theo-jansen-kinetic-sculptor
Interfaces
Como tivemos que nos dividir e os assuntos de interesse eram variados, nem todos os workshops foram vistos por todos. Para complementar o post, a Karen que também é do NUX comenta sobre o do Robson Santos e da Giselle Benguelman:
O Robson Santos (Nokia Institute of technology, Brazil), nos brindou com um Workshop de Usabilidade. Para ele um Analista de Usabilidade deve ao menos conhecer bem como aplicar a Avaliação Heurística (Técnica de Inspeção). Ele comentou que no INdQ existe a participação de um profissional especialista em comportamento que ajuda-os na elaboração das questões, no que observar quando estiver conduzindo um trabalho de entrevistas (Técnica de Inquirição), no sentido de encontrar os gatilhos cognitivos, capturar as impressões sobre produtos e investigar o background do usuário, um tema que certamente vale apena ser mais investigado. E finalmente ele observou sobre os desafios de encontrar análises de etnografia que realmente tenham o embasamento adequado e destacou a importância de um profissional realmente capacitado para conduzir, observar e analisar um teste de usabilidade em ambiente controlado (Técnicas de Avaliação), no caso o laboratório. Está tudo detalhado em sua apresentação, vale conferir.
A Giselle Benguelman é uma estudiosa de interfaces intermidiáticas e da cibercultura, para este workshop ela propôs a audiência em seu workshop “Design de Interface para Reprogramação dos Usos” uma viagem pelos mais diversos “projetos que propõe usos críticos e criativos das redes a partir de interfaces que desprogramam rotinas — visuais, perceptivas e tecnológicas — expandidndo a navegação para além do point & click.” Para destacar, vou falar de 3 momentos. Um sobre como as pessoas estão se sentindo naquele momento, o projeto pega qualquer post que use a palavra “feel” – “O projeto pega banalidade de um conteúdo e coloca em um design de interface que coloca a banalidade a prova.” Outro caso é o “as 10 mais da hora” , uma interface que mostra como foram taggeadas imagens para notícias em diversos veículos, muitas vezes se observa a mesma imagem com tags diferentes. Por fim, um vídeo sobre uma sinfonia feita com 1000 celulares utilizando seus toques de mensagens de texto, poderia até ser poético se não fosse tão… inusitado.
Game World
A pergunta que Paulo Melo e um grupo de pesquisadores queriam responder com sua pesquisa no doutorado era: as pessoas que jogam jogos violentos apresentam comportamentos mais violentos após jogá-los se comparados com as mesmas pessoas ao jogarem um jogo não-violento? Ele utilizou dois jogos para sua pesquisa: Link’s Crossbow Training (jogo não-violento) e The House of Dead (jogo violento). O console escolhido foi o Wii, entre outros motivos, pelo fato de que a liberdade de expressão através de movimentos corporais permitido pelo Wii oferece mais um canal para as pessoas expressarem suas emoções. O estudo concentrou-se em 3 fases: pré-teste, experimento 1 e experimento 2. Vários fatores atuam na definição da reação emocional das pessoas, entre elas a questão cultural (o estudo foi realizado na Holanda) e a quantidade de pessoas jogando ao mesmo tempo (o estudo foi realizado individualmente). Como resultado o estudo demonstrou que as pessoas após jogarem os jogos violentos tem o nível de arousal elevado ao avaliarem imagens quando comparadas a essas mesmas pessoas após jogarem um jogo não-violento.
Já a Bibiana De Carli, desenvolveu em seu projeto de graduação uma proposta finíssima de Web Browser Game para meninas entre 8 e 12 anos, que focassem na vida real e tivessem como goal a resolução de problemas cotidianos, o que ela acredita ser um suporte para o desenvolvimento saudável dessas crianças pela internet. Segundo sua pesquisa, as meninas se identificam melhor com personagens com alto nível de atividades sociais, tendo grande interesse em cuidados com o personagem, personalização, coleção e obtenção de itens. Isso ajudaria essas meninas a iniciar o conhecimento básico através da internet, de atividades como cozinhar, cuidar da casa e comunicação em grupos.
Phil Ohme e Eric Pan fizeram um workshop super divertido sobre como trazer conceitos de game design e playability para o dia a dia do seu trabalho. Além de citar várias boas práticas do mundo dos games, durante as apresentações, muitas pessoas tiveram oportunidade de jogar Halo 3, Warioware e wiisports e dar suas opiniões sobre o seu nível de imersão e feedback no jogo. Uma coisa muito cute foi que eles distribuíram uma lâmina sobre cada ponto das palestra para os participantes guardarem, além de chocolates mentolados. Outra exemplo que chamou a atenção foi a criação de um padrão de interação para o site de um banco a partir da filosofia do Tetris.
Ken Perlin, com um bom humor estonteante, questionou todos em inglês e em português. What’s make fun? O que realmente acontece na sua cabeça quando está jogando um jogo? O que realmente nos faz ficar interessados quando o representamos em uma expressão, um rosto? Como as pessoas se sentem e quão expressivos são? Ele acredita que extrapolando o mundo dos games, isso seria o ponto de partida para melhorar a experiência de uso. A idéia dele foi que cada vez prestássemos mais atenção no que faz o aprendizado acontecer para que com o tempo criemos sistemas mais responsivos ao nível daquela pessoa que está tendo aquela experiência.
Celular e personalização
Robson Santos apresentou uma pesquisa sobre Interação em Players de Música para Dispositivos Móveis. Foram feitos questionários com várias pessoas do Brasil e também aplicados métodos como Out of the box, que contempla todas as fases do ciclo de vida de um produto, desde a sua compra até o recebimento em casa, como também o seu descarte. Interfaces analisadas foram Mini joystick, click wheel, teclado qwerty, alfa, Touchpad, touch screen, teclado virtual e trackball.
Sustentabilidade é um tema bastante visado em curitiba. Sendo assim, Cláudia Zacar tentou focar sua pesquisa de mestrado em padrões de consumo para que pudesse estimular a otimização no uso de produtos e evitar o descarte. A intensificação do uso nos leva a trocar produtos por diversas vezes, dilema que se se tornou comum ultimamente. Uma solução para isso seriam sistemas de uso compartilhado, porém a idéia ainda é ainda muito nova. Em sua tese ela escolhe focar em aumento da durabilidade dos artefatos, mais precisamente o celular, por ser a maneira socio cultural afetiva mais próxima e passível de descarte contínuo. Ela defende que uma personalização garante o uso extendido do produto, que por sua vez, gera uma ligação afetiva mais significativa. Fica pra nós a reflexão: Em quanto tempo o usuário enjoa da personalização que ele fez?
A palestra da Nokia com Juliana Ferreira foi bem interessante. O estudo começou a partir da constatação de que 85% do tempo que passamos utilizando nossos aparelhos acontecem na tela inicial. O telefone celular acaba sendo um aparelho convergente para várias outras entradas, como mídias de foto, vídeo, voz etc . Um exemplo apresentado foi o NikeiD, onde o usuário pode montar o tenis que preferir e eles entregam em casa. A partir de um processo que envolve Observação (de onde partem as infos principais e insights), Conceitos (iteração de exploração e prototipação) e Validação, a Nokia guiou suas pesquisas em diferentes continentes. A prototipação foi considerada uma ótima escolha, pois em exercícios como esse às vezes a tecnologia pode se apresentar como uma barreira. Acabaram fechando o conceito de widgetization, pois cada usuário montou sua interface de acordo com suas necessidades, que são as mais diferentes possíveis. O posicionamento dos widgets e dinamismo são muito importantes para a universalização da home screen. Finalizou abordando experiência gestual em aparelhos celulares, fechando com chave de ouro.
Esperamos que você que foi tenha aproveitado o evento, conhecido novas pessoas. Para quem deseja saber o que se falou, veja abaixo:
Mais informações: http://www.interaction-southamerica.org/
Palestrantes: http://www.interaction-southamerica.org/programacao/
O que se falou no twiiter: http://twitter.com/#search?q=%23ixdsa09
Twitter dos participantes: http://twitter.com/ixdsa09/following
Fotos: http://share.ovi.com/album/robsonsantos.Interactions09
Abraços do Nux.
O Interaction South America 09, promovido pelo IxDA vários capítulos, inclusive o de São Paulo, teve três dias (26, 27 e 28/11) de evento que prometiam… Conforme apresentação do IxDA SP:
“Pretende apresentar e discutir as principais linhas de pesquisa na área do design de interação, bem como incentivar o network entre profissionais da comunidade, apresentando e promovendo a disciplina nos mais variados círculos de conhecimento: design, ciências da computação, arquitetura, entre outros.”
Os palestrantes pareciam muito bons. Muitos gringos, muitos trabalhos acadêmicos, workshops…
Faremos um post detalhando algumas palestras levantando os assuntos e tudo o mais. Esse é apenas para dar um gostinho…
Adoramos o evento, muito bem organizado, ganhamos um pendrive e pudemos copiar os papers e apresentações logo no primeiro dia das palestras (coisa rara de se ver em eventos semelhantes), gostamos muito disso! Pena foi ter de optar por qual paper assistir, especialmente por estarem separados por blocos de temas relacionados, o que dificultava ainda mais a escolha… Mas, enfim… Saldo positivo para o evento!
Três pontos que foram citados de alguma forma na maioria das palestras:
– usabilidade e interação andam juntas, parece óbvio, mas não é…
– pensemos ‘multiplataforma’
– como visualizar coisas que não são visíveis?
– interfaces são corpos de conhecimento e como tais variam de cultura para cultura
Parabéns aos organizadores! Em especial Amyris Fernandez, Fabio Palamedi e Rachel Zuanon.
Algumas apresentações estão disponíveis em no slideshare. E as fotos estão no flickr!
- In: equipe | ux
- 2 Comments
Opa Digníssimos,
Há exatos dois dias do apagão, uma ironia. Quase acreditamos que o World Usability Day em São Paulo não seria possível, ou pior, não teríamos a oportunidade de homenagear esse dia que marca profissionais da área no mundo inteiro.
(mas passou, né pessoal. parem de twittar. =P)
Confessamos que foi árduo para nós chegarmos em comum acordo sobre o tema, Sustentabilidade. Eram tantas indagações a respeito que estávamos praticamente mergulhados em teorias que conhecíamos de congressos ou movimentações a respeito, mas ainda não encontrávamos o exato encaixe com o que fazemos atualmente na ABD. Sabemos sim, que alguns dos princípios master da usabilidade são o aproveitamento, a prevenção do erro, a otimização do trabalho do desenvolvedor, a experiência do usuário. Mas e aí? Eu posso achar que estou fazendo tudo isso de maneira eficiente apenas digerindo necessidades e requisitos que me foram passados e transformando-os em interface usável, sem me preocupar, por exemplo, qual a finalidade desses sistemas mesmo depois de descontinuados. Uma cilada, Bino.
Encontramos o nosso caminho nas boas práticas do dia-a-dia. E nos fizemos um time de verdade, no qual todos trabalharam com afinco e reaproveitaram as idéias do outro. E nesse ano, nos aproximamos mais do design, tanto quanto ferramenta que modifica o meio ambiente (e por isso mesmo deve ser checada com bastante atenção), quanto pelo design de interação em si.
O conceito de sustentabilidade é bem mais amplo, e apesar das variáveis importantes que já conhecemos, como a reciclagem do lixo e a produção de materiais recicláveis, a própria relação humana e continuidade do trabalho independente da atuação daquele profissional no momento devem ser preservadas. Design patterns, processos sustentáveis, interfaces que dispensem o uso de material impresso para o usuário, tudo isso importa. A interação humano computador afeta diretamente o ecossistema, estamos falando com software e hardware todos os dias, pessoal. Softwares que controlam a luz que recebemos, por exemplo.
Esperamos assim, que uma mudança de comportamento espontânea ao longo do tempo, sendo construída conscienciosamente pelos profissionais da área, afim de incluir cada vez mais pessoas nessa mudança, entre elas, usuários e profissionais.
Um exemplo feliz disso sendo feito lá fora: http://www.thefuntheory.com/
Our 2 cents,
reduza
Evite a dispensa de material físico, imprima só quando necessário.
recicle
Se você imprimir seu trabalho, guarde para reaproveitar o lado limpo e use cartuchos remanufaturados.
reuse
O uso de padrões e de modelos conceituados na web incentiva a consistência visual de soluções de senso comum.
adapte
Prefira empresas que possuem programas de trocas dos equipamentos usados na compra de novos.
recupere
Faça com que os produtos que você projeta sejam úteis mesmo depois do seu uso inicial, quando seriam descartados.
compartilhe
Disponibilize seu trabalho para que mais pessoas usem e aprimorem-no. Diminuindo os recursos individuais no mesmo trabalho.
pense longe
Crie novos componentes que possam ser adaptados a contextos já existentes. Projete sites com largura flexível evitando a troca de monitores.
preserve a herança
Para que links e bookmarks fiquem úteis por mais tempo, mantenha alguns elementos do site, como títulos de urls e imagens
ofereça alternativas
Dê alternativas digitais a necessidades físicas. Caso o usuário precise guardar informações, ofereça algo que permita o armazenamento dos dados.
ajude
Ofereça suporte contínuo e sistêmico aos seus usuários e estimule-os a aprender sempre, evitando ações que levem a erro.
Esperamos que todos tenham um WUD bastante enriquecedor.









